Tools to test design of a web application
I have already discussed what to check when we are testing the design of a web application.
That post is design and usability testing .
Here I'm going to tell the tools which help us in design testing.
That post is design and usability testing .
Here I'm going to tell the tools which help us in design testing.
- Color Check
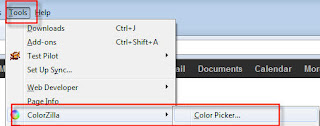
For checking the color in RGB or Hexacode format - Colorzilla Add-On in Firefox
- Color picker/Eye Dropper Extensions of chrome
- Color Picker in Windows
- Size
To check the size (in pixels) of different sections of web page - Measure It Add On in Firefox and chrome
- Font Check
Font finder for checking the font style and complete details of text position in the web page. - Font finder in firefox
- ContextFont Add Ons in Firefox. Select the text whose font needs to be checked then right click. Its font will be shown there.
- Font editor in Chrome helps in editing the font in the web page to check which font will work and look better.
Check for below image containing F after installing Font editor in Chrome.
Check this link for different conversions of font in pixels,points,ems and percentage.
http://reeddesign.co.uk/test/points-pixels.html







This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletenice post and site, good work! This article is well written and quite informative.
ReplyDeleteBest Digital Marketing Company In Chennai
Digital Marketing Services In Chennai